
So it would be a whole lot easier if your editor asking you for an image big enough to fit the size he wants to print it at asked you for an 8 MB grayscale image.

Well this is a grayscale image and we know from the section on image pixels that for a grayscale image each pixel is 8 bits or 1 byte in file size. So in total the A4 image of 8,640,000 pixels has a file size of 8,640,000 bytes or about 8.2 MB (this is because there are 1024 bytes in a kilobyte and 1024 kilobytes in a MB). We now know how many pixels are in the image. To get the total we multiply the breadth by the length and the answer is 8,640,000 pixels (2400 x 3600). Likewise, as the image is 12 inches long, the image is 3,600 pixels in length (12 x 300). As the image is 8 inches wide that means there are 2,400 pixels in width (8 x 300). Since the resolution is 300 dpi, it means that each inch is 300 pixels across. To simplify it let's assume that is 8 inches x 12 inches.įile size is determined by the number of pixels so the aim is to find out how many pixels the image contains. To see how the file size is calculated, take the image above as an example and assume that it is A4 at 300 dpi. In reality it is closer to 8.7 MB simply because the dimensions of an A4 page are larger than 8 x 12 inches. This is much the same way that if someone asked you the distance between Abuja and Lagos it would be easier to answer, '700 kilometers'.įigure 6 An A4 grayscale image at 300 dpi is calculated below at 8.6 MB in size. There is actually an easier way to ask the editor what he really wants and that has to do with file size. So when an editor or a designer is asking you for an image and they say, "just send me a 300 dpi image", you need to ask, "300 dpi at what dimensions?" In other words, at what height and breadth? So to understand the file size you need to know both the resolution (300 dpi) and the reproduction size (8 inches high by 12 inches wide, for example). The image is clearly more than just one inch square.
300 dpi resolution calculator full#
Just giving the resolution is not good enough.įigure 5 Above is the full image.

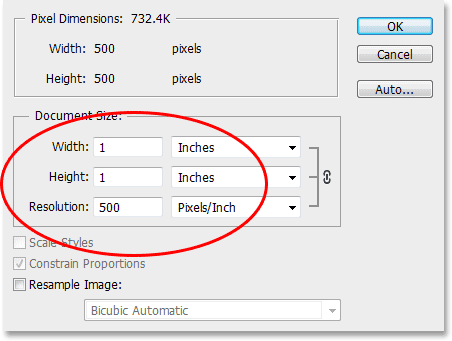
DPI means 'dots per inch' but you need to know how many inches to know the file size of an image. What they have told you is that they want each inch of your image to have 300 dots, but they haven't told you how many inches they want the image to be. It is the number of pixels in an image that determine file size resolution by itself is not enough.įigure 4 This is one inch of the image below. This is the same as someone saying, 'Oh, just give me a 300 dpi image'. Yes it may be 70 kilometers per hour, but you need to tell them for how many hours. That is because you only told them half of the answer. But what do they mean by a '300 dpi' image? This is rather like someone asking you how far is it from Abuja to Lagos and you answer '70 kilometers per hour'. So often people speak about a 300 dpi image as being a quality image. Both resolution and image size need to be used together. This means that when talking about the working file size of an image it is not enough to just state the resolution or image size by itself. The smaller image only has enough pixels to display well at that size. While both look good now, what differs is the size at which the image is displayed. Both images now have the same resolution, it is now the image size of each that is clearly different.įigure 3 Here the same two images are now set to the same resolution. Since the pixels are now set to the same resolution, it is the image, or document size, that shrinks or expands to fit. The picture below has too few pixels and so have resized to the point where the pixels are larger than the monitor dots and the image looks either bad, or even useless as in the 12 x 8 pixels image.įigure 2 Although blown up to the same size as the previous image, this image is made up of only 120 x 80 pixels and now we are starting to see the actual pixels, which is called 'pixelation.'īelow are the same images as before but resized so that the pixel resolution is 72 dpi to suit the monitor. The image above has a pixel size smaller than the monitor dots and so looks good. The aim is to have enough pixels, which when resized to fit the image size, are smaller than the monitor or printer dots. So while both 'image sizes' may be the same, the resolution of each is clearly different.įigure 1 This image is made up of 1200 x 800 pixels and looks to the eye like a scene might look in reality. But each copy is made up of a different number of pixels which just expand in size to fit the image size.

Below the same image is shown twice, both times at the same image or document size.

Pixels have no set size, they just expand or contract to fill the space available.


 0 kommentar(er)
0 kommentar(er)
